반응형
GIMP 김프를 이용해서 아이콘 ico 파일 만들기
*본인은 맥에서 해당 프로그램을 사용하였음
PC 프로그램을 제작하면 윈도우 프로그램의 아이콘인 ico 파일이 필요하다.
이 외에도 웹페이지에 상단에 조그맣게 들어가는 16x16사이즈의 파비콘도 ico 파일로 사용하는데,
그런 ico 파일을 제작하는데 편리한 프로그램. GIMP
1. 사이즈 별 아이콘 이미지 만들기
일단 아이콘 파일을 포토샵/일러스트로 5개의 사이즈로 베리에이션 한다.
나는 런처아이콘을 만들거라서 16, 32, 48, 128, 256px로 각각 제작했음.
(상황에 맞는 사이즈를 사용할 것)


*가장 작은 사이즈인 16px는 사이즈만 줄이는 게 아니라,
연필툴로 점 찍듯이 잡아주면 더 선명하게 보인다.
*이 이미지 5개를 배경이 투명한 png로 저장하여 준비한다.
2. GIMP 김프 파일 다운로드
https://www.gimp.org/
해당 주소에 들어가서 GIMP 김프 파일을 다운받고 설치.
무료로 제공되는 프로그램이라서 편하게 사용가능하다.

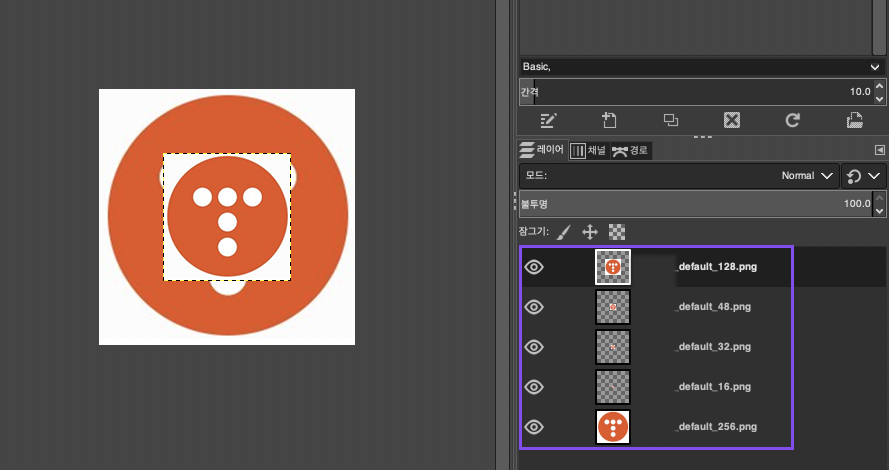
3. GIMP에서 만들어둔 이미지 열기
나는 256px 이미지를 먼저 열고 → [파일 - 레이어로 열기]
→ 나머지 작은 사이즈 이미지를 레이어로 열었다.


4. Export As.. 클릭 후 ico 파일로 저장
[Export As.. : 이미지 내보내기]
→ 이름 : 파일명.ico → [내보내기]

5. 저장된 아이콘 확인 - 끝
이렇게 내보내기를 이 ico 파일 하나에
5개의 해상도 아이콘을 갖게된다.

반응형
'work > design' 카테고리의 다른 글
| 어도비 일러스트레이터(Adobe illustrator) 무료체험 취소하기 (0) | 2023.09.18 |
|---|---|
| PDF 용량 줄이기, 무료 PDF 관리도구 웹사이트 후기 | PDF24 Tools (0) | 2023.07.18 |
| [디자인] 무료 한글 폰트 에스코어 드림 S-Core Dream - 공식 다운로드 링크 (0) | 2022.03.20 |
| [디자인] 저작권 없는 무료 이미지/일러스트 사이트 4곳 (내가 보려고 저장하는 리스트) (0) | 2022.03.07 |
| [tip] GIF 용량 줄이기 - 웹사이트 추천 (0) | 2020.12.28 |



