[Figma 활용팁 tip!]
피그마에서 여러장의 프레임을 한 PDF 파일로 내보내기!

피그마에서 이미지를 작업하고
우측에 Export > PDF로 내보내기를 하면
각각 개별의 PDF 파일로 내보내기가 된다.
(예시 이미지 참고,
15장의 이미지가 각각의 파일로 저장 됨)
피그마에서, 여러장의 작업물을 하나의 PDF 로 내보내는 방법
만약 포트폴리오나 문서를 제작한 뒤에
하나의 파일로 저장하고 싶다면!?
아래의 순서를 참고해서 따라하면 된다.

1.
PDF로 내보낼 페이지들을 각각의
프레임으로 만든다.
(이미지 우측 클릭 > Frame selection)

2.
내보낼 프레임을 순서대로 배치하고
"메뉴 > File > Export frames to PDF"를 선택!
(파일 명과 상관없이 배치된 순서대로
페이지 넘버가 매겨진다.
왼쪽에서 오른쪽, 위에서 아래 순으로~)

3.
파일을 저장할 위치를 정하고
파일명을 입력한 뒤
"저장"을 누르면 저장이 된다.

4.
잘 저장된 PDF 파일 확인 완료!
프레임 일부만 출력하거나, 세부 옵션을 설정하고 싶다면
=> 플러그인 사용하기!
Figma 플러그인 설치하고 사용하는 방법 👇

1.
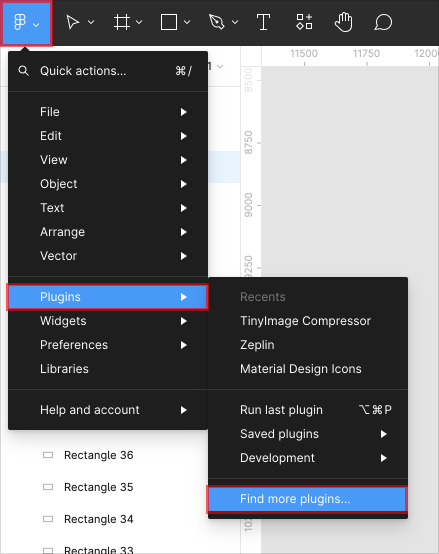
"메뉴 > Plugins
> Find more plugins"로 들어가기

2.
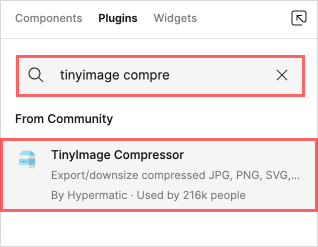
"tinyimage compressor"
검색 후 더블클릭!

3.
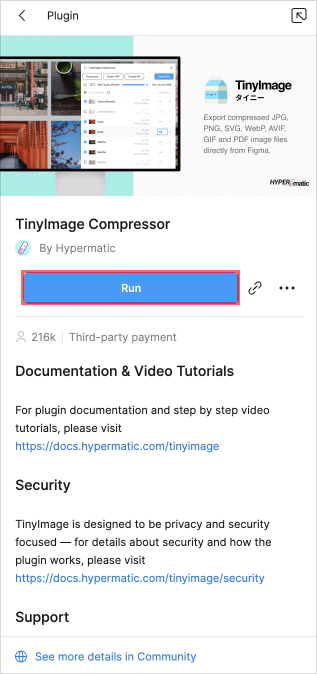
Install 혹은 Run을 눌러서
피그마의 플러그인을 실행한다.

4.
내보내고 싶은 프레임을 다중 선택하고
플러그인으로 설정한 뒤
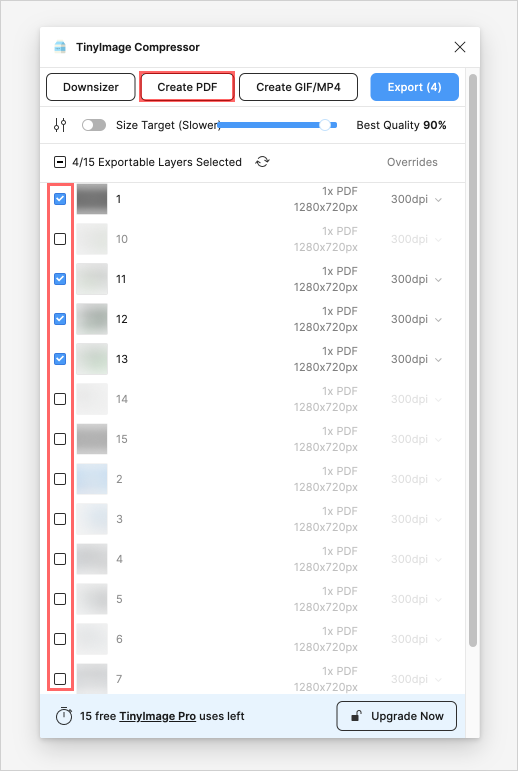
"Create PDF" 버튼을 누르면 PDF가 생성된다.
PDF로 내보내기 전에 체크 박스를 통해서
페이지 내의 프레임 일부만 출력할 수도 있고
페이지 순서를 조정할 수도 있다.
(PDF, GIF 등 이미지의 용량조절도 가능)
여기까지 피그마에서 PDF 파일 저장하기 끝!
관련 포스팅
[Figma] 피그마에서 이미지 블러 처리하기 | 이미지 흐리게 |
백그라운드 블러 background blur | 흐림효과 주기 👇
[Figma] 피그마에서 이미지 블러 처리하기 | 이미지 흐리게 | 백그라운드 블러 background blur | 흐림효
오늘은 피그마에서 이미지에 블러 처리하는 방법을 정리해보겠다. 이미지 편집은 포토샵에서 보통 완료하고 피그마로 이미지를 통으로 가져와서 작업하는 경우가 많다. 그래서 피그마에서 블
andstayhere.tistory.com
[Figma] 피그마 삭제된 프로젝트 복구하기 | Deleted 에서 삭제한 파일이 안보일때 |
버전 히스토리 기능으로 복구 방법 👇
[Figma] 피그마 삭제된 프로젝트 복구하기 | Deleted 에서 삭제한 파일이 안보일때 | 버전 히스토리
피그마에서 파일을 삭제하면 어떻게 되는건지 궁금했다. 그러던 와중에 함께 작업하던 동료가 실수로 피그마 파일을 삭제했다고해서 삭제된 피그마 파일을 찾는 방법을 알아보았다. 최근 삭제
andstayhere.tistory.com
PDF 용량 줄이기, 무료 PDF 관리도구
웹사이트 후기 | PDF24 Tools👇
https://andstayhere.tistory.com/220
'work > figma' 카테고리의 다른 글
| [Figma] 피그마에서 이미지 블러 처리하기 | 이미지 흐리게 | 백그라운드 블러 background blur | 흐림효과 주기 (0) | 2022.06.13 |
|---|---|
| [Figma] 피그마 새 창으로 열기 (파일 탭 분리하기!! 간단한 방법) (0) | 2022.05.28 |
| [Figma] 피그마 삭제된 프로젝트 복구하기 | Deleted 에서 삭제한 파일이 안보일때 | 버전 히스토리 기능으로 복구 방법 (6) | 2022.03.20 |
| [Figma to PSD] Figma를 PSD로 변환하기 - 프로그램 다운로드없이 웹으로~ (5) | 2020.12.29 |



